Hold on there, tiger!
Originally published in 2019. Updated in 2022.
Some of you have been coming to this post for a while. I hope you found it helpful, but it has now been updated to work a little better than it did before and with a lot less CSS. So, in case you are wondering if something is different, the answer is yes.
As far as Divi has progressed, you would think this would be a setting by now. But, it has become a lot simpler than it was. Previously, you had to use floats and background colors and mess around with padding. But now we have flex-box!
Divi added the “equalize column heights” option in the sizing settings a few years ago. What this does is apply flex-box to the row. Using this, we can build upon it and make our columns break down nicely on mobile. We can use the Divi options inside the row settings or create a class. We’ll walk through adding it to the Divi row settings.
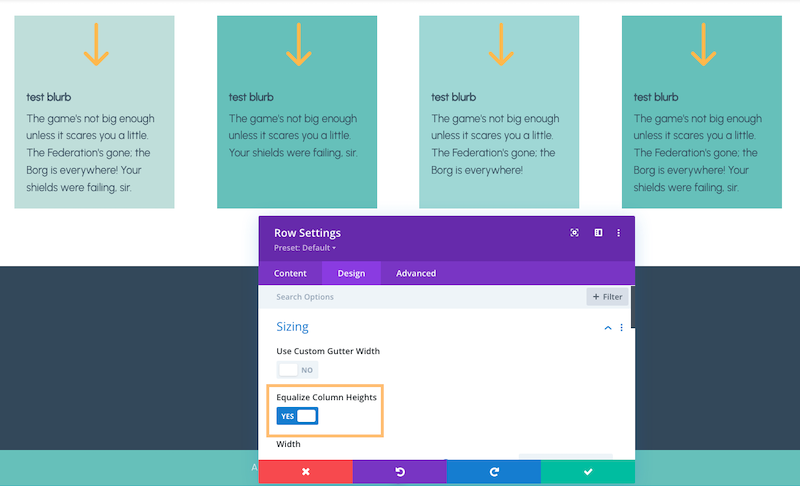
Step 1:
We need a new row. This row could have as many columns in it as you want. We’ll use a row of four columns for our example. I’ve added four blurb modules with varying amounts of text. One of the goals is to maintain consistent column height. Equalize column heights not only add flex-box but also create equal-sized columns. The background color is added to the module.

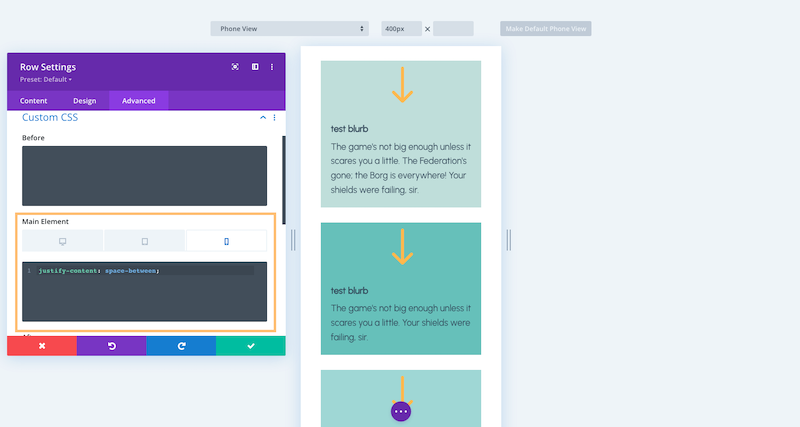
Step 2
While we are in our row settings we’re going to add some custom CSS for our mobile layout. We need to add justify-content:space-between in the ROW Settings – Advanced Tab – Custom CSS – Main Element – mobile area. You’ll notice that we don’t have two columns just yet. That comes next.

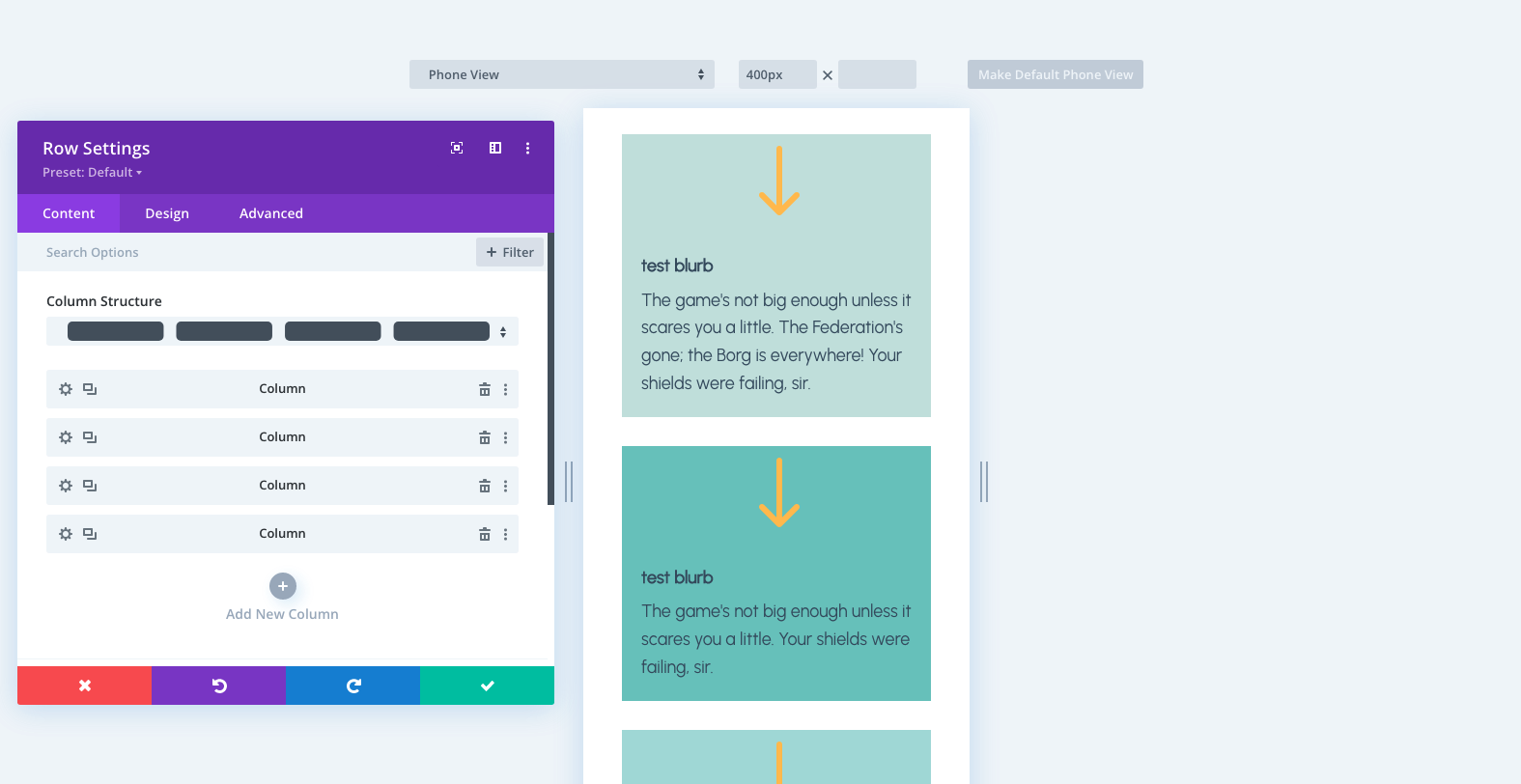
Step 3
After we save our Custom CSS, we need to go back to the Row Settings – Content Tab. From here, we are going to go into each column.

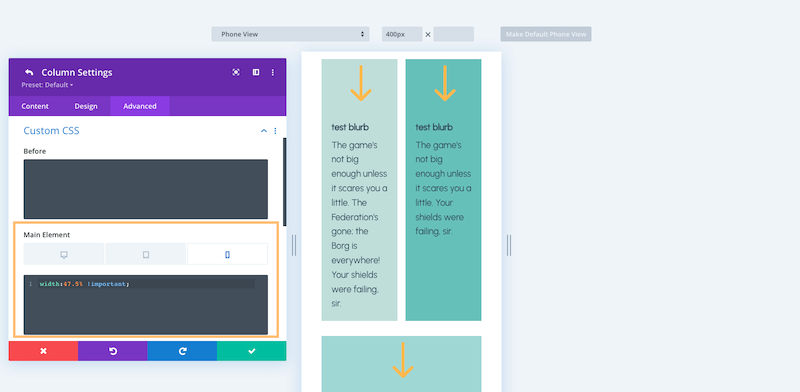
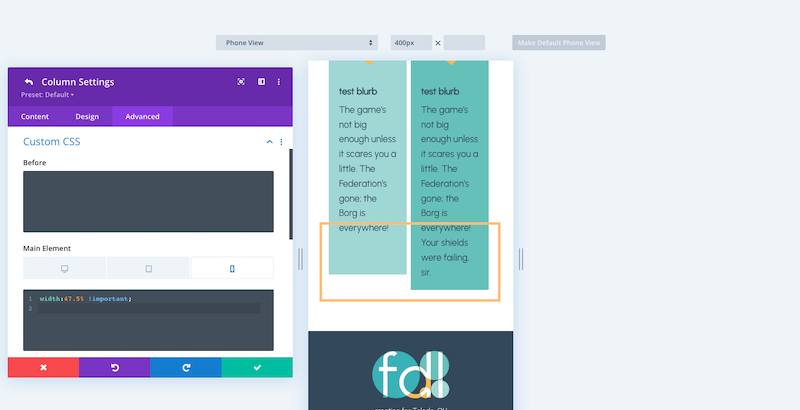
Inside each column, we again go to the Advanced Tab – Custom CSS – Main Element – mobile area. In here we are going to add width:46.5% !important. We need to do this for each column. You’ll notice we are starting to get our two columns for mobile! You might need to adjust the width based on your page width. My content area is set to 980px on blog posts.

Step 4
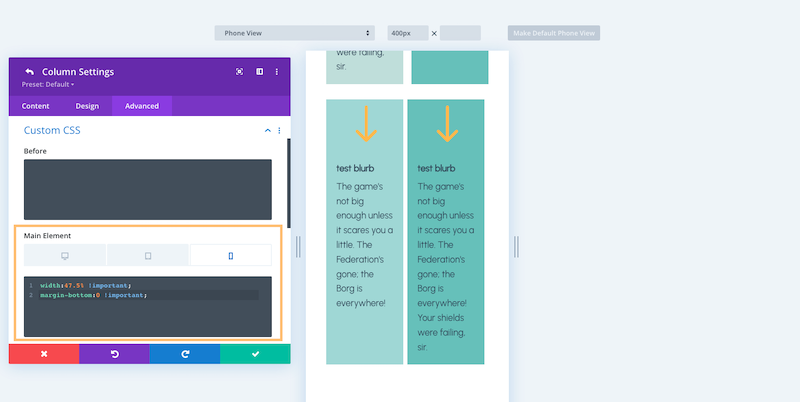
Because Divi always has a few weird things, we need to adjust the margin-bottom on the third column. You can see from the image and possibly your own row that the third column is shorter than the fourth. Why does it have an additional 30px of margin-bottom? Well, because all of them (minus the last one) do. Remember, these were all in one big row. If the columns didn’t have the margin-bottom, all of the columns would run together.

This is pretty easy to fix. We can add a margin-bottom:0 !important to the Column Settings – Advanced Tab – Custom CSS – Main Element- mobile area of the third column. Keep in mind, if you are using more than four columns, you will have to do this to more than once.

Conclusion
There you have it! Two columns on mobile. You can save this row to your Library and use it over and over. The power of flex-box is pretty fantastic and can be used for multiple situations, such as switching rows and columns for different screen sizes.
Check out the working example below. You can also download the json file in the zip and import it to use in your own Divi site.
test blurb
The game’s not big enough unless it scares you a little. The Federation’s gone; the Borg is everywhere! Your shields were failing, sir.
test blurb
The game’s not big enough unless it scares you a little. Your shields were failing, sir.
test blurb
The game’s not big enough unless it scares you a little. The Federation’s gone; the Borg is everywhere!
test blurb
The game’s not big enough unless it scares you a little. The Federation’s gone; the Borg is everywhere! Your shields were failing, sir.
