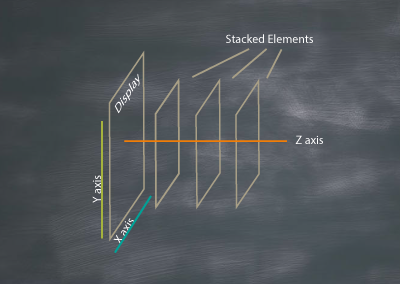
The Z-index is a CSS attribute. It establishes your vertical stacking. Essentially, it is a taking a two dimensional layout, your monitor/view port, and adding a 3 dimensional perspective. With the z-index, you are able to stack elements in front of or behind one another giving the impression of depth.

It seems easy enough. Right? But, you have tried to add or change a z-index to something ridiculous and nothing has happened. Very frustrating, empty your cache. Nope, nothing. Well, come to find out, the z-index can only be applied to an element that has a declared position of fixed, relative, or absolute. By default, all elements are set to static.
What about those ridiculous numbers you apply, i.e. z-index: 9999999999 ? Well, apparently it’s not all bad. The theory behind this is, it’s easy to set the index in increments of hundreds or thousands because, should you need to come back later, you can always slip something in at 1500 instead of having to adjust everything if you went with 1,2,3,4… route. Remember, the bigger the integer, the closer to you the element will be. You will probably never be a need to go over 999999. I usually use 100s. You can also go negative, but be careful. You may end up losing your element behind the background.
There is also something called Stacking Context. The child will always respect parent element. If you have changed your z-index, and still can’t see anything, check to see if it’s being cut off by parent’s overflow:hidden. Each time you create a parent/ child relationship, you are creating the opportunity for a new stacking context. You need to be aware of the parent element’s index and position. This will need to have a declared position because if the child is relative, it’s relative to what? Keep in mind, you can nest several elements inside of one another and this is when the parent element becomes very important. Not the easiest to explain, but I gave it a go.
