Not updated for CUSTOM MODULES yet
Hi guys, thanks for stopping by. I haven’t updated this post yet to accommodate front-end accessibility. I’m working on it and hope to have it updated soon.
Sincerely,
Rebekah
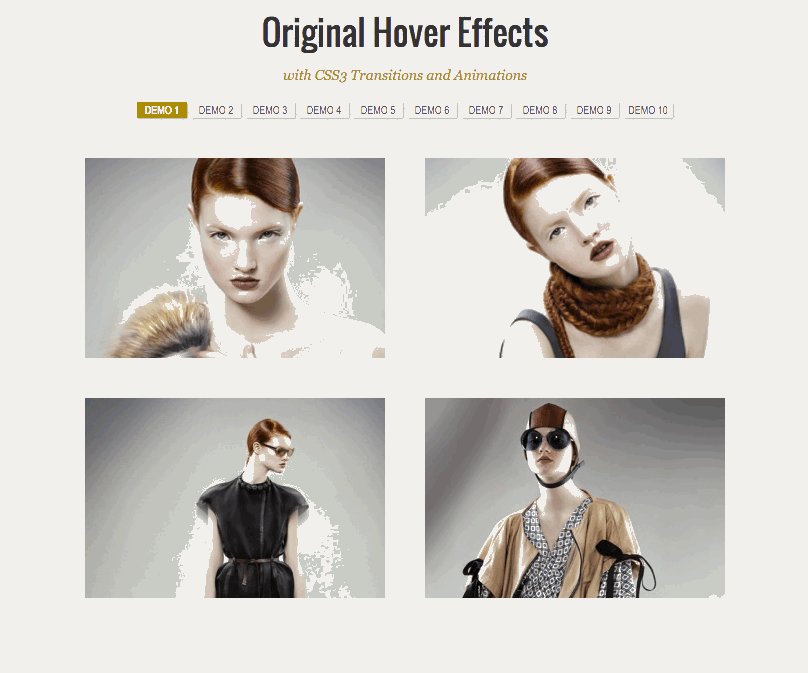
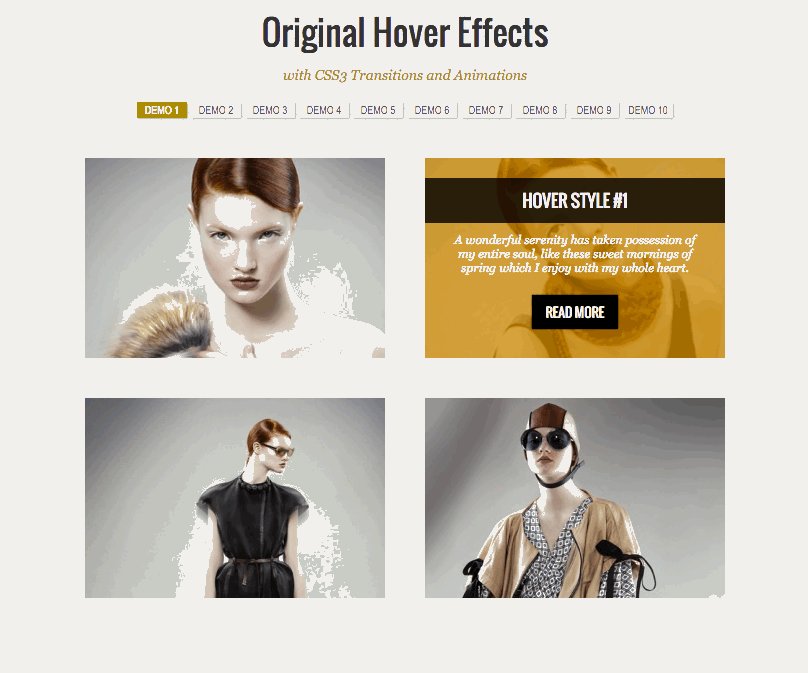
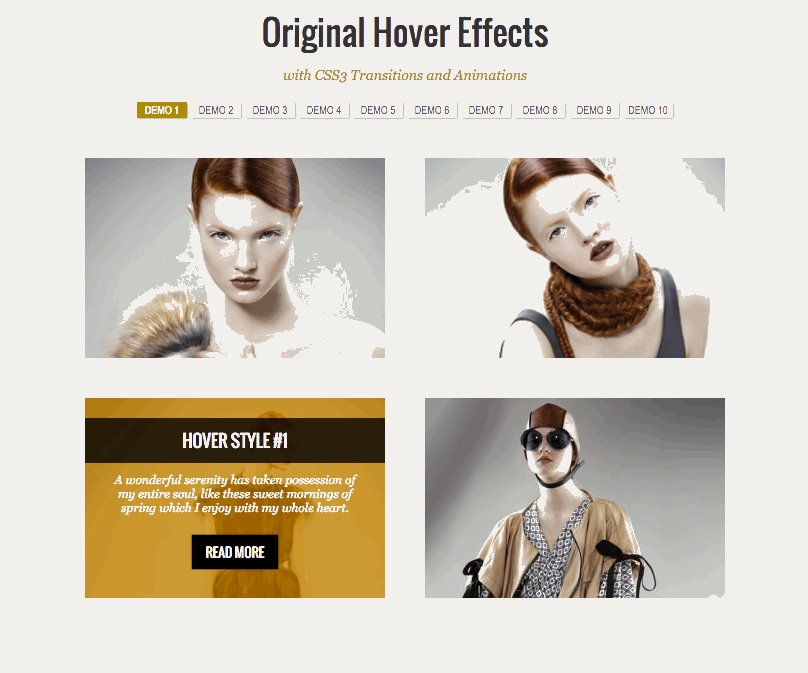
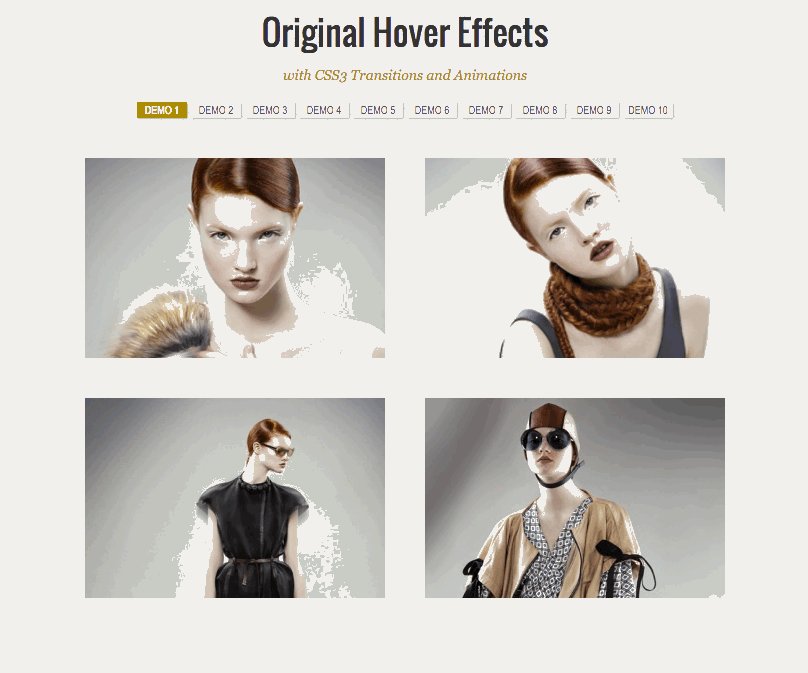
I really like the person module available in Divi. When it’s on its own about page, it’s great. If you try to incorporate it into another page, it can take up too much room. Tympanus has some great hover effects you can apply to the person module to make it pretty and functional. We’re going to add a toned down version of Original Hover Effects demo 1 to our person module.
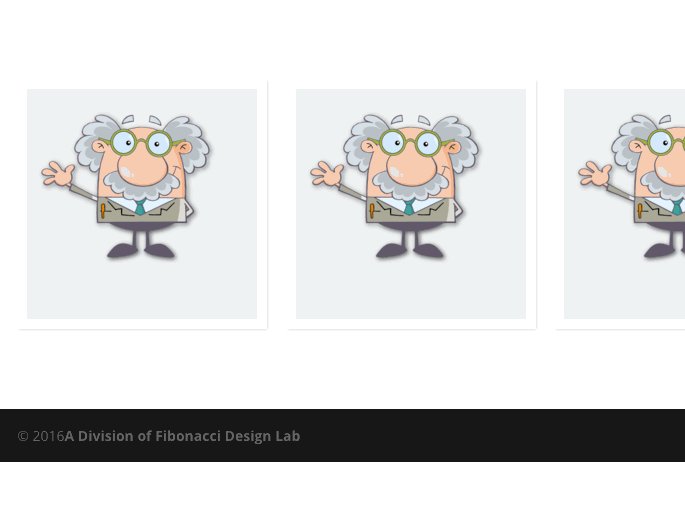
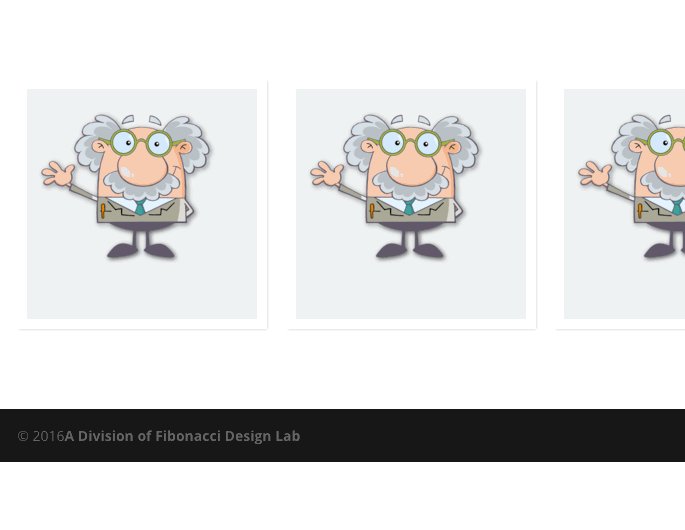
This is the original:

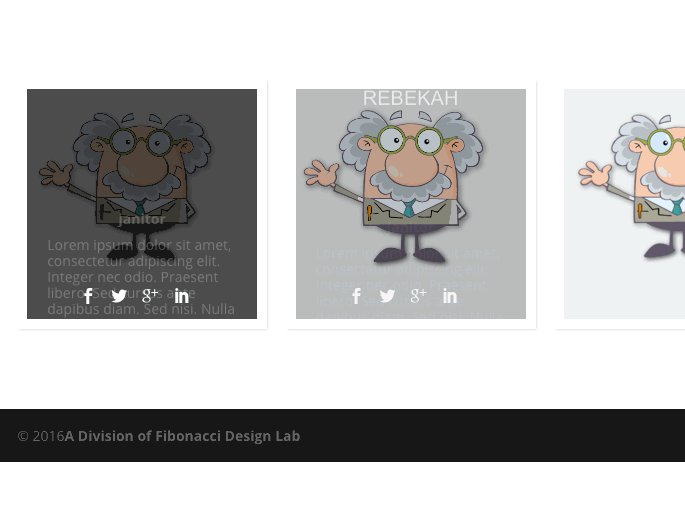
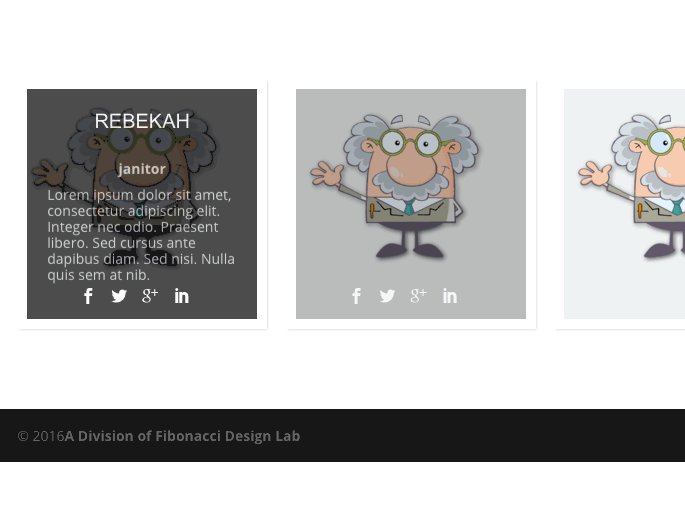
This is what we will end up with:

Adding our Files
We will need to add a folder and a few files to our child theme. The best way to do this is via SFTP. I use CyberDuck, but you can use whichever tool you prefer.
The first file I’m going to name ctm.php. In the files, the module is actually called Team Member, not Person. This file will need to be in a folder called custom-modules. Around line 318 is where the magic happens.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 |
<?php class FDL_Builder_Module_Team_Member extends ET_Builder_Module { function init() { $this->name = __( 'Person', 'et_builder' ); $this->slug = 'et_pb_team_member'; $this->whitelisted_fields = array( 'name', 'url', 'url_new_window', 'position', 'image_url', 'animation', 'background_layout', 'facebook_url', 'twitter_url', 'google_url', 'linkedin_url', 'content_new', 'admin_label', 'module_id', 'module_class', 'icon_color', 'icon_hover_color', ); $this->fields_defaults = array( 'animation' => array( 'off' ), 'background_layout' => array( 'light' ), ); $this->main_css_element = '%%order_class%%.et_pb_team_member'; $this->advanced_options = array( 'fonts' => array( 'header' => array( 'label' => __( 'Header', 'et_builder' ), 'css' => array( 'main' => "{$this->main_css_element} h4", ), ), 'body' => array( 'label' => __( 'Body', 'et_builder' ), 'css' => array( 'main' => "{$this->main_css_element} *", ), ), ), 'background' => array( 'settings' => array( 'color' => 'alpha', ), ), 'border' => array(), 'custom_margin_padding' => array( 'css' => array( 'important' => 'all', ), ), ); $this->custom_css_options = array( 'member_image' => array( 'label' => __( 'Member Image', 'et_builder' ), 'selector' => '.et_pb_team_member_image', ), 'member_description' => array( 'label' => __( 'Member Description', 'et_builder' ), 'selector' => '.et_pb_team_member_description', ), 'title' => array( 'label' => __( 'Title', 'et_builder' ), 'selector' => '.et_pb_team_member_description h4', ), 'member_position' => array( 'label' => __( 'Member Position', 'et_builder' ), 'selector' => '.et_pb_member_position', ), 'member_social_links' => array( 'label' => __( 'Member Social Links', 'et_builder' ), 'selector' => '.et_pb_member_social_links', ), ); } function get_fields() { $fields = array( 'name' => array( 'label' => __( 'Name', 'et_builder' ), 'type' => 'text', 'option_category' => 'basic_option', 'description' => __( 'Input the name of the person', 'et_builder' ), ), 'url' => array( 'label' => __( 'Url', 'et_builder' ), 'type' => 'text', 'option_category' => 'basic_option', 'description' => __( 'input your destination URL here.', 'et_builder' ), ), 'url_new_window' => array( 'label' => __( 'Url Opens', 'et_builder' ), 'type' => 'select', 'options' => array( 'off' => __( 'In The Same Window', 'et_builder' ), 'on' => __( 'In The New Tab', 'et_builder' ), ), 'description' => __( 'Open link in a new window', 'et_builder' ), ), 'position' => array( 'label' => __( 'Position', 'et_builder' ), 'type' => 'text', 'option_category' => 'basic_option', 'description' => __( "Input the person's position.", 'et_builder' ), ), 'image_url' => array( 'label' => __( 'Image URL', 'et_builder' ), 'type' => 'upload', 'option_category' => 'basic_option', 'upload_button_text' => __( 'Upload an image', 'et_builder' ), 'choose_text' => __( 'Choose an Image', 'et_builder' ), 'update_text' => __( 'Set As Image', 'et_builder' ), 'description' => __( 'Upload your desired image, or type in the URL to the image you would like to display.', 'et_builder' ), ), 'animation' => array( 'label' => __( 'Animation', 'et_builder' ), 'type' => 'select', 'options' => array( 'off' => __( 'No Animation', 'et_builder' ), 'fade_in' => __( 'Fade In', 'et_builder' ), 'left' => __( 'Left To Right', 'et_builder' ), 'right' => __( 'Right To Left', 'et_builder' ), 'top' => __( 'Top To Bottom', 'et_builder' ), 'bottom' => __( 'Bottom To Top', 'et_builder' ), ), 'description' => __( 'This controls the direction of the lazy-loading animation.', 'et_builder' ), ), 'background_layout' => array( 'label' => __( 'Text Color', 'et_builder' ), 'type' => 'select', 'option_category' => 'color_option', 'options' => array( 'light' => __( 'Dark', 'et_builder' ), 'dark' => __( 'Light', 'et_builder' ), ), 'description' => __( 'Here you can choose the value of your text. If you are working with a dark background, then your text should be set to light. If you are working with a light background, then your text should be dark.', 'et_builder' ), ), 'facebook_url' => array( 'label' => __( 'Facebook Profile Url', 'et_builder' ), 'type' => 'text', 'option_category' => 'basic_option', 'description' => __( 'Input Facebook Profile Url.', 'et_builder' ), ), 'twitter_url' => array( 'label' => __( 'Twitter Profile Url', 'et_builder' ), 'type' => 'text', 'option_category' => 'basic_option', 'description' => __( 'Input Twitter Profile Url', 'et_builder' ), ), 'google_url' => array( 'label' => __( 'Google+ Profile Url', 'et_builder' ), 'type' => 'text', 'option_category' => 'basic_option', 'description' => __( 'Input Google+ Profile Url', 'et_builder' ), ), 'linkedin_url' => array( 'label' => __( 'LinkedIn Profile Url', 'et_builder' ), 'type' => 'text', 'option_category' => 'basic_option', 'description' => __( 'Input LinkedIn Profile Url', 'et_builder' ), ), 'content_new' => array( 'label' => __( 'Description', 'et_builder' ), 'type' => 'tiny_mce', 'option_category' => 'basic_option', 'description' => __( 'Input the main text content for your module here.', 'et_builder' ), ), 'icon_color' => array( 'label' => __( 'Icon Color', 'et_builder' ), 'type' => 'color', 'custom_color' => true, 'tab_slug' => 'advanced', ), 'icon_hover_color' => array( 'label' => __( 'Icon Hover Color', 'et_builder' ), 'type' => 'color', 'custom_color' => true, 'tab_slug' => 'advanced', ), 'disabled_on' => array( 'label' => __( 'Disable on', 'et_builder' ), 'type' => 'multiple_checkboxes', 'options' => array( 'phone' => __( 'Phone', 'et_builder' ), 'tablet' => __( 'Tablet', 'et_builder' ), 'desktop' => __( 'Desktop', 'et_builder' ), ), 'additional_att' => 'disable_on', 'description' => __( 'This will disable the module on selected devices', 'et_builder' ), ), 'admin_label' => array( 'label' => __( 'Admin Label', 'et_builder' ), 'type' => 'text', 'description' => __( 'This will change the label of the module in the builder for easy identification.', 'et_builder' ), ), 'module_id' => array( 'label' => __( 'CSS ID', 'et_builder' ), 'type' => 'text', 'tab_slug' => 'custom_css', 'option_class' => 'et_pb_custom_css_regular', ), 'module_class' => array( 'label' => __( 'CSS Class', 'et_builder' ), 'type' => 'text', 'tab_slug' => 'custom_css', 'option_class' => 'et_pb_custom_css_regular', ), ); return $fields; } function shortcode_callback( $atts, $content = null, $function_name ) { $module_id = $this->shortcode_atts['module_id']; $module_class = $this->shortcode_atts['module_class']; $name = $this->shortcode_atts['name']; $url = $this->shortcode_atts['url']; $position = $this->shortcode_atts['position']; $image_url = $this->shortcode_atts['image_url']; $url_new_window = $this->shortcode_atts['url_new_window']; $animation = $this->shortcode_atts['animation']; $facebook_url = $this->shortcode_atts['facebook_url']; $twitter_url = $this->shortcode_atts['twitter_url']; $google_url = $this->shortcode_atts['google_url']; $linkedin_url = $this->shortcode_atts['linkedin_url']; $background_layout = $this->shortcode_atts['background_layout']; $icon_color = $this->shortcode_atts['icon_color']; $icon_hover_color = $this->shortcode_atts['icon_hover_color']; $module_class = ET_Builder_Element::add_module_order_class( $module_class, $function_name ); $image = $social_links = ''; if ( '' !== $icon_color ) { ET_Builder_Element::set_style( $function_name, array( 'selector' => '%%order_class%% .et_pb_member_social_links a', 'declaration' => sprintf( 'color: %1$s;', esc_html( $icon_color ) ), ) ); } if ( '' !== $icon_hover_color ) { ET_Builder_Element::set_style( $function_name, array( 'selector' => '%%order_class%% .et_pb_member_social_links a:hover', 'declaration' => sprintf( 'color: %1$s;', esc_html( $icon_hover_color ) ), ) ); } if ( '' !== $facebook_url ) { $social_links .= sprintf( '<li><a href="%1$s" class="et_pb_font_icon et_pb_facebook_icon"><span>%2$s</span></a></li>', esc_url( $facebook_url ), esc_html__( 'Facebook', 'et_builder' ) ); } if ( '' !== $twitter_url ) { $social_links .= sprintf( '<li><a href="%1$s" class="et_pb_font_icon et_pb_twitter_icon"><span>%2$s</span></a></li>', esc_url( $twitter_url ), esc_html__( 'Twitter', 'et_builder' ) ); } if ( '' !== $google_url ) { $social_links .= sprintf( '<li><a href="%1$s" class="et_pb_font_icon et_pb_google_icon"><span>%2$s</span></a></li>', esc_url( $google_url ), esc_html__( 'Google+', 'et_builder' ) ); } if ( '' !== $linkedin_url ) { $social_links .= sprintf( '<li><a href="%1$s" class="et_pb_font_icon et_pb_linkedin_icon"><span>%2$s</span></a></li>', esc_url( $linkedin_url ), esc_html__( 'LinkedIn', 'et_builder' ) ); } if ( '' !== $social_links ) { $social_links = sprintf( '<ul class="et_pb_member_social_links">%1$s</ul>', $social_links ); } if ( '' !== $image_url ) { $image = sprintf( '<div class="et_pb_team_member_image et-waypoint%3$s"> <img src="%1$s" alt="%2$s" /> </div>', esc_attr( $image_url ), esc_attr( $name ), esc_attr( " et_pb_animation_{$animation}" ) ); } if ( '' !== $title && '' !== $url ) { $name = sprintf( '<a href="%1$s"%3$s>%2$s</a>', esc_url( $url ), esc_html( $title ), ( 'on' === $url_new_window ? ' target="_blank"' : '' ) ); } $output = sprintf( '<div%3$s class="view et_pb_module et_pb_team_member%4$s%9$s et_pb_bg_layout_%8$s clearfix"> %2$s <div class="et_pb_team_member_description fdl_overlay"> %5$s %6$s %1$s %7$s </div> <!-- .et_pb_team_member_description --> </div> <!-- .et_pb_team_member -->', $this->shortcode_content, ( '' !== $image ? $image : '' ), ( '' !== $module_id ? sprintf( ' id="%1$s"', esc_attr( $module_id ) ) : '' ), ( '' !== $module_class ? sprintf( ' %1$s', esc_attr( $module_class ) ) : '' ), ( '' !== $name ? sprintf( '<h4>%1$s</h4>', esc_html( $name ) ) : '' ), ( '' !== $position ? sprintf( '<p class="et_pb_member_position">%1$s</p>', esc_html( $position ) ) : '' ), $social_links, $background_layout, ( '' === $image ? ' et_pb_team_member_no_image' : '' ) ); return $output; } } new ET_Builder_Module_Team_Member; |
Next we’re going to add to our style sheet:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 |
/* ------------ PERSON MODULE MOD -------------- */ .view{ width: 250px; height: 250px; border: 10px solid #fff; overflow: hidden; position: relative; text-align: center; box-shadow: 1px 1px 2px #e6e6e6; cursor: default; background:#eff2f2; } .view .fdl_overlay, .view .content { width:230px; height: 250px; position: absolute; overflow: hidden; top: 0; left: 0 } .view .fdl_overlay{ opacity: 0; background-color: #080808; -webkit-transition: all 0.4s ease-in-out; -moz-transition: all 0.4s ease-in-out; -o-transition: all 0.4s ease-in-out; -ms-transition: all 0.4s ease-in-out; transition: all 0.4s ease-in-out; } .view img { display: block; position: relative -webkit-transition: all 0.2s linear; -moz-transition: all 0.2s linear; -o-transition: all 0.2s linear; -ms-transition: all 0.2s linear; transition: all 0.2s linear; } .view h4 { text-align: center; position: relative; padding: 20px 10px 3px 10px; opacity: 0; -webkit-transform: translateY(-100px); -moz-transform: translateY(-100px); -o-transform: translateY(-100px); -ms-transform: translateY(-100px); transform: translateY(-100px); -ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=0)"; filter: alpha(opacity=0); opacity: 0; -webkit-transition: all 0.2s ease-in-out; -moz-transition: all 0.2s ease-in-out; -o-transition: all 0.2s ease-in-out; -ms-transition: all 0.2s ease-in-out; transition: all 0.2s ease-in-out; } .view p { position: relative; padding: 0 20px 10px; text-align: center; opacity: 0; -webkit-transform: translateY(100px); -moz-transform: translateY(100px); -o-transform: translateY(100px); -ms-transform: translateY(100px); transform: translateY(100px); -ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=0)"; filter: alpha(opacity=0); opacity: 0; -webkit-transition: all 0.2s linear; -moz-transition: all 0.2s linear; -o-transition: all 0.2s linear; -ms-transition: all 0.2s linear; transition: all 0.2s linear; } .view:hover img { -webkit-transform: scale(1.1,1.1); -moz-transform: scale(1.1,1.1); -o-transform: scale(1.1,1.1); -ms-transform: scale(1.1,1.1); transform: scale(1.1,1.1); } .view:hover .fdl_overlay{-ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=100)"; filter: alpha(opacity=100); opacity: 1; } .view:hover h4,.view:hover p{ -ms-filter: "progid: DXImageTransform.Microsoft.Alpha(Opacity=100)"; filter: alpha(opacity=100); opacity: 1; -webkit-transform: translateY(0px); -moz-transform: translateY(0px); -o-transform: translateY(0px); -ms-transform: translateY(0px); transform: translateY(0px); } .view:hover p { -webkit-transition-delay: 0.1s; -moz-transition-delay: 0.1s; -o-transition-delay: 0.1s; -ms-transition-delay: 0.1s; transition-delay: 0.1s; } |
Lastly, we are going to add to our functions.php file:
|
1 2 3 4 5 6 7 8 9 10 |
<?php function divi_child_theme_setup() { if ( class_exists('ET_Builder_Module')) { get_template_part( 'custom-modules/ctm' ); $ctm = new FDL_Builder_Module_Team_Member(); remove_shortcode( 'et_pb_team_member' ); add_shortcode( 'et_pb_team_member', array($ctm, '_shortcode_callback') ); } } add_action('wp', 'divi_child_theme_setup', 9999); |
Remember that if you already have functions.php file (and you should because you are using a child theme), leave off the opening php tag.
That’s it! You can get all the file from GitHub.
